


前一陣子開始,Google的Blogger平台開始進行一個大更新,這個更新也在前幾天開始影響台灣用戶瀏覽Blogger時的狀態。這個更新是什麼呢?簡單的說,就是全世界不同國家的用戶在瀏覽你架設的Blogger部落格時,會在網址尾端顯示各自國家專屬的後綴網址。例如,台灣讀者瀏覽你的部落格,網址結尾就會變成tw,而如果英國讀者從英國瀏覽你的部落格,網址結尾就會變成co.uk。
Google的Blogger服務會依據來自不同國家的讀者,自動幫你改變部落格網址的後綴。這樣做的用途是什麼呢?例如哪一天你的文章被A國家的法律要求移除,那Google可以形式上只隱藏A國家網址後綴的網頁,而其他國家瀏覽你的部落格時一樣可以看到那篇文章。
整體來說,這不算是一個壞的政策,而且整體影響是好是壞還值得好好評估。但是,他似乎有一個技術問題,那就是當台灣讀者要進入電腦玩物時,如果跳到「http://playpcesor.blogspot.tw」,會導致文章裡的圖片無法顯示!!
幸好,有熱心的網友提供了我一個解決方法,技巧來自於「Prevent your Blogger Blog from Redirecting to Country-Specific URLs」,下面我會以中文版介面示範一次,提供所有Blogger用戶參考。
這個技巧要做什麼呢?
它無法改變Google幫你強制依據地區改變網址後綴的作法,但是,他可以讓所有讀者點擊進入你部落格網頁的當下,自動跳回「com」的網址後綴。
如此一來可能會有兩個好處:
- 1.讀者分享你的文章時,一定是統一分享com網址。
- 2.台灣讀者不會遭遇因為網址後綴變成tw,而無法顯示文章圖片的問題。
我要先聲明的是,我不確定自動轉換到tw或各國網址後綴的影響是好是壞,也不確定強制使用com是不是比較好。
但是,起碼目前來看,強制讓所有讀者進入你的部落格時,自動跳回com,可以解決他們無法瀏覽圖片的問題。
Blogger用戶進入你的部落格控制後台,進入「範本」頁面。

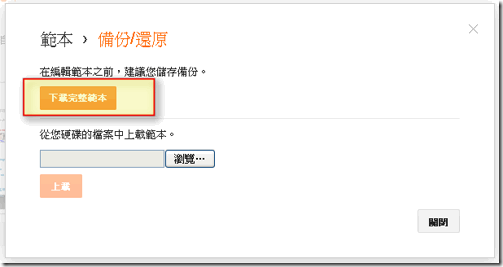
這時候先別急,到右上方點擊「備份/還原」,在彈出視窗裡,點擊「下載完整範本」,先備份一下,以後有問題才能立刻還原。

接著,同樣在範本頁面,點擊「修改HTML」,然後點擊「繼續」。

最後,會進入你的HTML修改畫面,這時候,找到<head>的位置,在其下面一行複製貼上這段程式碼:
<script type="text/javascript">
var blog = document.location.hostname;
var slug = document.location.pathname;
var ctld = blog.substr(blog.lastIndexOf("."));
if (ctld != ".com") {
var ncr = "http://" + blog.substr(0, blog.indexOf("."));
ncr += ".blogspot.com/ncr" + slug;
window.location.replace(ncr);
}
</script>
然後按下「儲存範本」。這樣一來,以後不管其他人從什麼管道進入你的部落格,就一定會自動轉換成com的網址後綴囉!而目前的圖片問題也會解決。

沒有留言:
張貼留言